
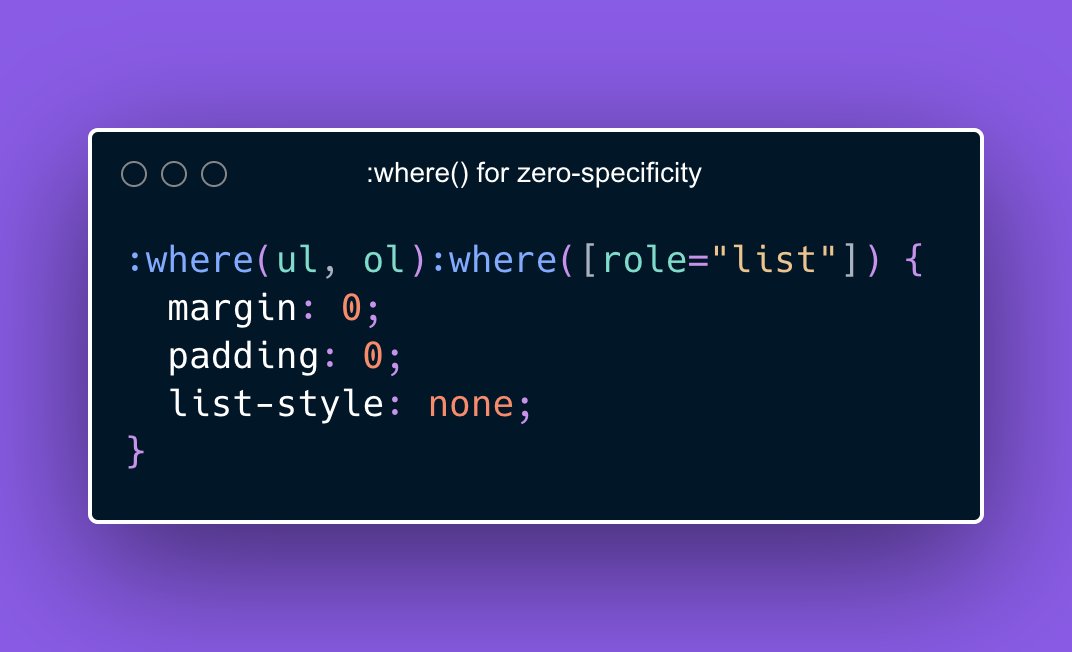
Stephanie Eckles on Twitter: "🟣 CSS Quick Tip :where() is a unique modern CSS selector because it is always zero specificity. That means we can use it to set sensible defaults that

Accordion-List padding-left not working (wrong CSS ordering) · Issue #2630 · framework7io/framework7 · GitHub